Basic usage
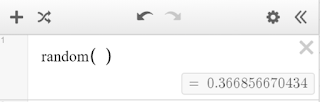
The simplest way to use it is to type random() to get a random number between 0 and 1.
You can get the calculator to generate new random numbers by using the crossed arrows next to the plus.
Rolling a die
What if you don't want a random number between 0 and 1? For instance, perhaps you want to simulate a dice roll.In the olden days you might do something like floor(6*random() + 1) and this also works in Desmos. However, we can also use Desmos to select a random element of a list. So, this is a more elegant solution:
Or, if you don't want to type all the numbers on a die, you could even use this:
Drawing from a distribution
Desmos also has the ability to work with probability distributions, and the random function works on these too. (If you didn't know about the distribution functions you should stop reading now, and go and explore them as they are very impressive!)
For instance, if you know that IQs are normally distributed with a mean of 100 and a standard deviation of 15, you can set this up in Desmos and then ask for a random IQ from this distribution.
If you are concerned that IQs should be integers even though the underlying distribution is normal, you can treat it like any other expression and write round(I.random).
If you want to simulate rolling 100 dice and counting the number of 3s that are rolled, this could be accomplished using a binomial distribution.
Maybe you want the fun of using distributions but you want all outcomes to be equally likely? For instance, maybe you want to choose a random real number between 5 and 20. You could devote a few seconds to thinking and come up with an expression like 15random() + 5 but why would you do that when Desmos has uniform distributions?
Generating multiple random numbers
With all the methods shown so far, it is also possible to ask Desmos to generate multiple random numbers at once. For instance, perhaps you want to generate 100 random numbers between 0 and 1?
Simple enough, just use random(100).
Or if you want to simulate the rolling of 5 dice, you could use [1,...,6].random(5). Perhaps you want to note their total? That is straightforward.
You can also draw a number of random samples from some distribution. For instance, perhaps you want to generate a sample of 5000 random IQs based on the normal distribution described above. The results can then be plotted as a histogram.
Once the sample is shown, it is worth clicking on the graph of the distribution itself, to see how closely it matches the histogram. You can also generate another random sample using the crossed arrows up the top.
There are many more applications of the random function for helping to visualise distributions and sampling but hopefully this gives you some idea of the potential.
There are many more applications of the random function for helping to visualise distributions and sampling but hopefully this gives you some idea of the potential.